I made a 3D anaglyph in Photoshop and can’t believe how well it works!
Got a pair of 3D glasses handy? Check out my screen-popping 3D anaglyph and find out how to make your own one, too!

The history of 3D imagery – especially in the cinema – is somewhat tortuous, with almost every new iteration following the cycle of a boom in popularity, a wave of enthusiasm in the industry, general dissatisfaction and eventually, the sound of thousands of 3D glasses being emptied into landfill.
But when I found out you could create 3D imagery in Adobe Photoshop, I just had to try it out for myself. The type of 3D imagery I'm going to create is known as anaglyph 3D. You see, long before 3D televisions, 3D cinemas, and the best 3D printers, back in the 1950s, there was the first 3D boom, anaglyph 3D.
3D imagery attempts to replicate how our eyes see the world, which is basically with two image streams, with viewpoints around six inches apart, slightly angled to focus on the subject, so each has a slightly different perspective. Our mighty brains then process the two inputs and create one image with three-dimensional depth.
I'm going to show you how you can photograph those two image streams while out in the field or fake it using a single image and a little post-production trickery.
Here's how to turn a flat image into a screen-popping 3D anaglyph...
A word on 3D glasses...
There are two types of anaglyph 3D glasses, there’s the red-cyan (blue plus green) and green-magenta (red plus blue). The reason why two of the color channels have to be combined is fairly obvious - you only have two eyes and the 3D glasses required only have two lenses. The red-cyan glasses were initially popular in the 1950s and in-home video releases. Then the green-magenta ones became popular for home DVD releases.
At this precise moment, it seems easier and cheaper to find red-cyan glasses, so those are the color channels I've used. If you already have green-magenta glasses, then replace mentions of red with green, and cyan with magenta.
1. Capture two perspectives


The first thing to do is find a scene you want to turn into 3D. It’s best to take your tripod along, as this will prevent (or minimise) any vertical movement, which would make it harder to view the scene. Look for a focus point that you want to be the converging point for the images, which is to say that it will be the point that appears at the surface of the monitor/print, with anything in front of that point appearing nearer, and everything behind that point being further away.
Now, it should be noted that there’s a limit to how near or far the 3D elements can be made to appear before it causes eye strain and your brain just says, ‘nope’. For that reason, it’s worth taking a few different sets of images and aiming to have more of the scene behind the focal point than in front of it.
Okay, so you’ve identified your focal point, focus on that. For landscape images, use a narrow aperture to create a good amount of depth of field. If you're photographing a person, you could experiment with wider apertures.
Take your first shot. It’s worth noting the settings used and switching to manual mode for the second shot – unless the weather is extremely changeable – for a consistent exposure. Now, take a step to the right with the camera and aim at the focal point previously identified. This will give you a slightly different perspective.
You can try varying distances between the two shot positions, to see how that affects the scene in 3D, where a lot depends on how far away the focal point is, and the relative distance from there to the nearest and the furthest element. However, you don’t want to move more than one meter as it will end up being too difficult for your brain to combine the images later.
Having got the images, it’s time to jump back in the DeLorean, or other motorized transport, and head back to the Photoshop lab...
Make the 3D magic in Adobe Photoshop
I’ve used Photoshop for this, but you can use any of the best photo editing software suites that support individual color channels and the ability to move or copy them from image to image. Photoshop is actually not great at this, but it has one neat trick that works perfectly here. What we are doing with the top layer is only using the Blue and Green channels, which makes it cyan. It ignores the Red channel, which is supplied by the image underneath, combining both layers to make the 3D image.
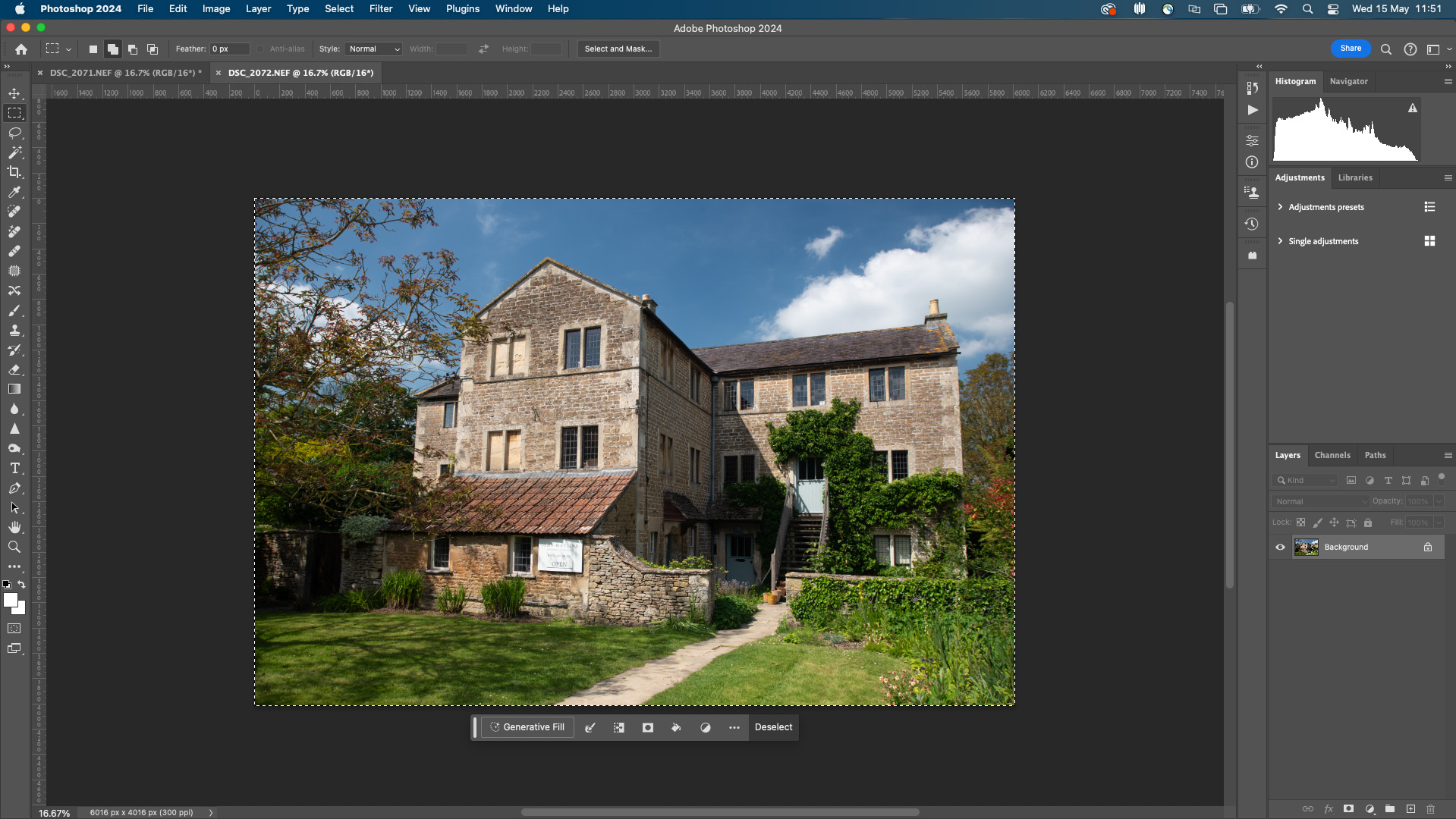
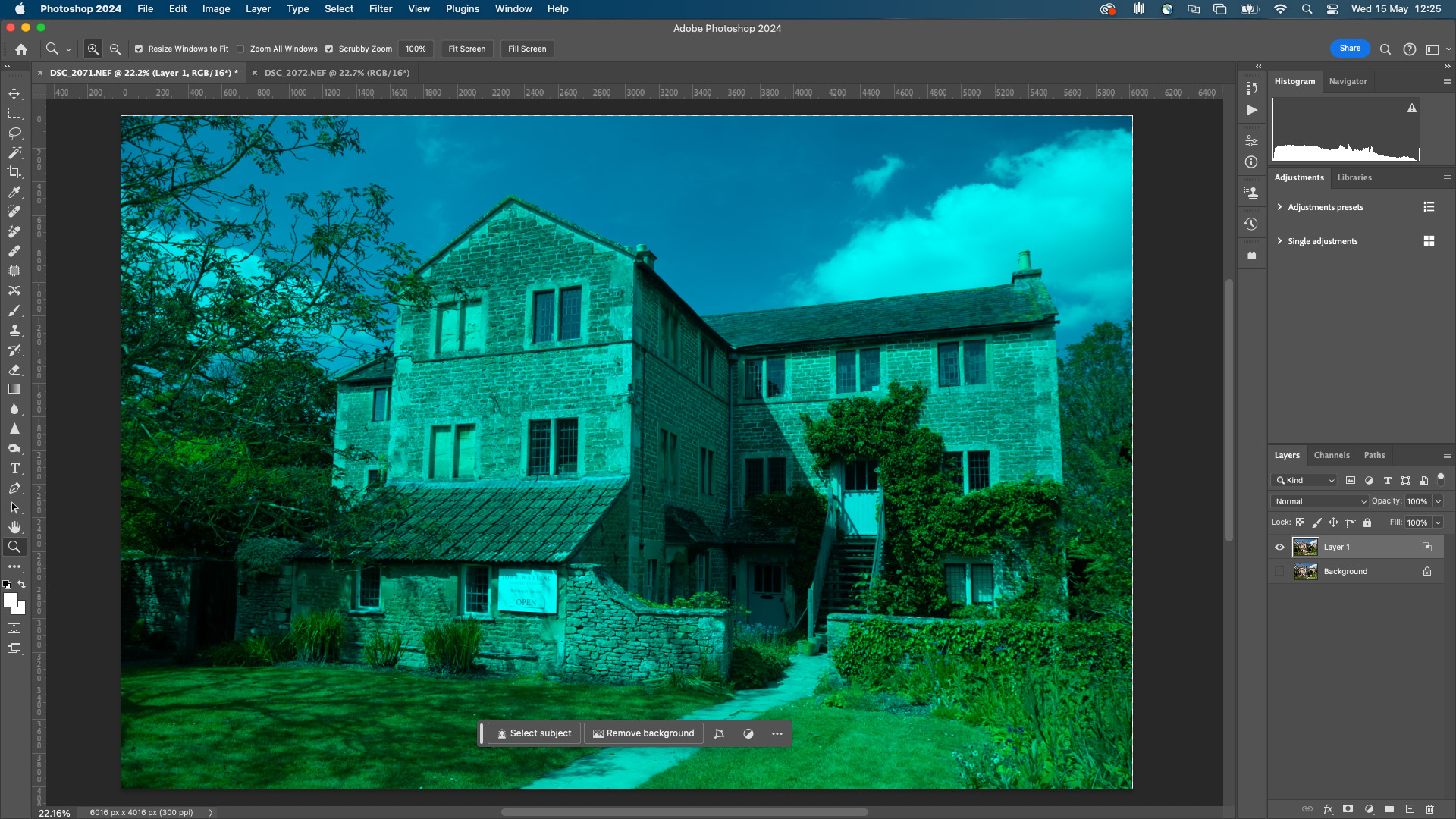
1. Load and select

Load both images into Photoshop independently (not on top of each other) and select the second image, where you moved to the right. Press Cmd-A (Mac) or Ctrl-A (PC) to select the entire image then Cmd-C/Ctrl-C to copy it.
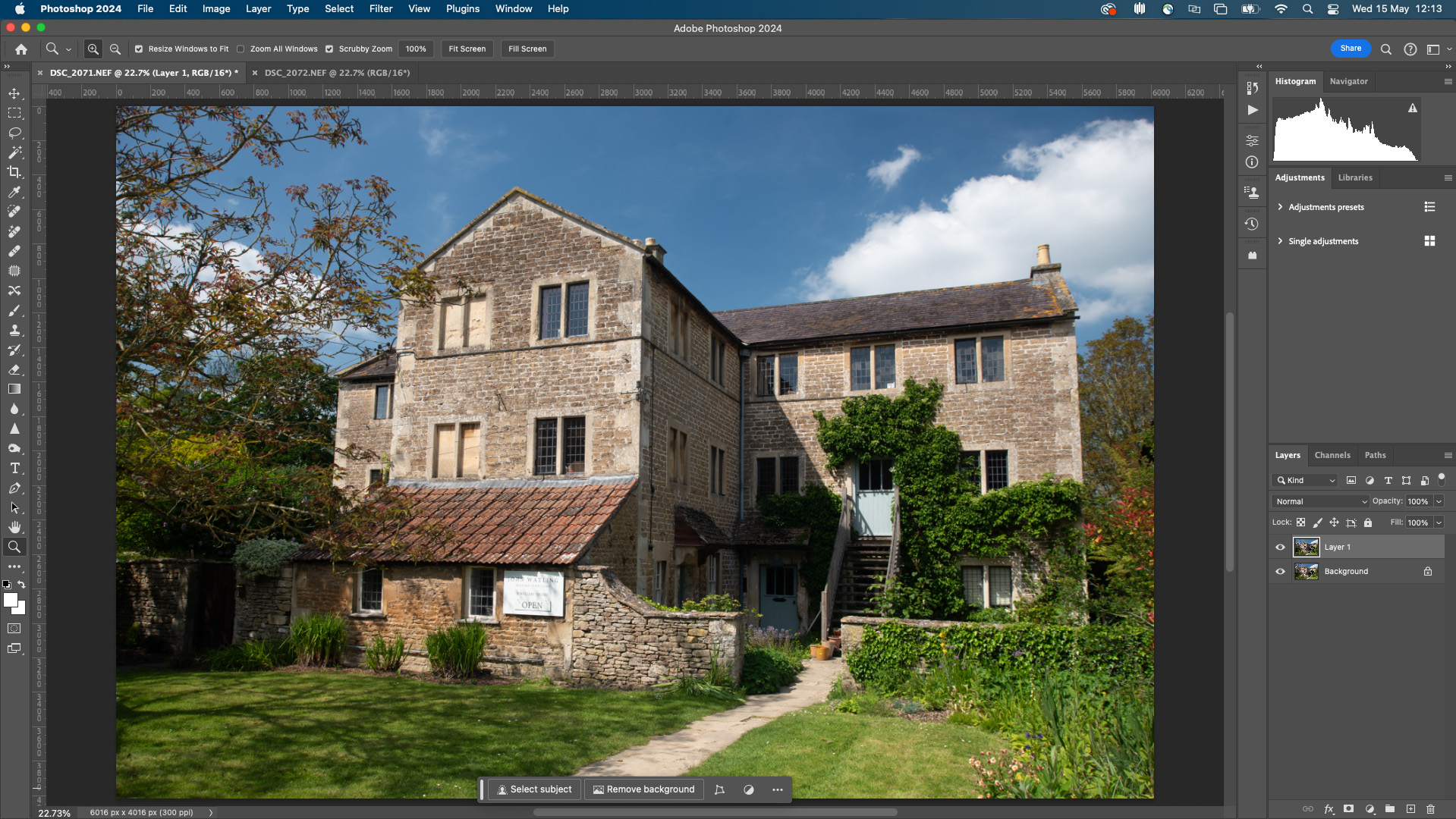
2. Paste it

Switch to the first, open image and press Cmd-J/Ctrl-J to paste the clipboard as a new layer. If you get an error message saying the clipboard is too big to export, click on the new layer icon in the Layers palette and then press Cmd-V/Ctrl-V to paste it in.
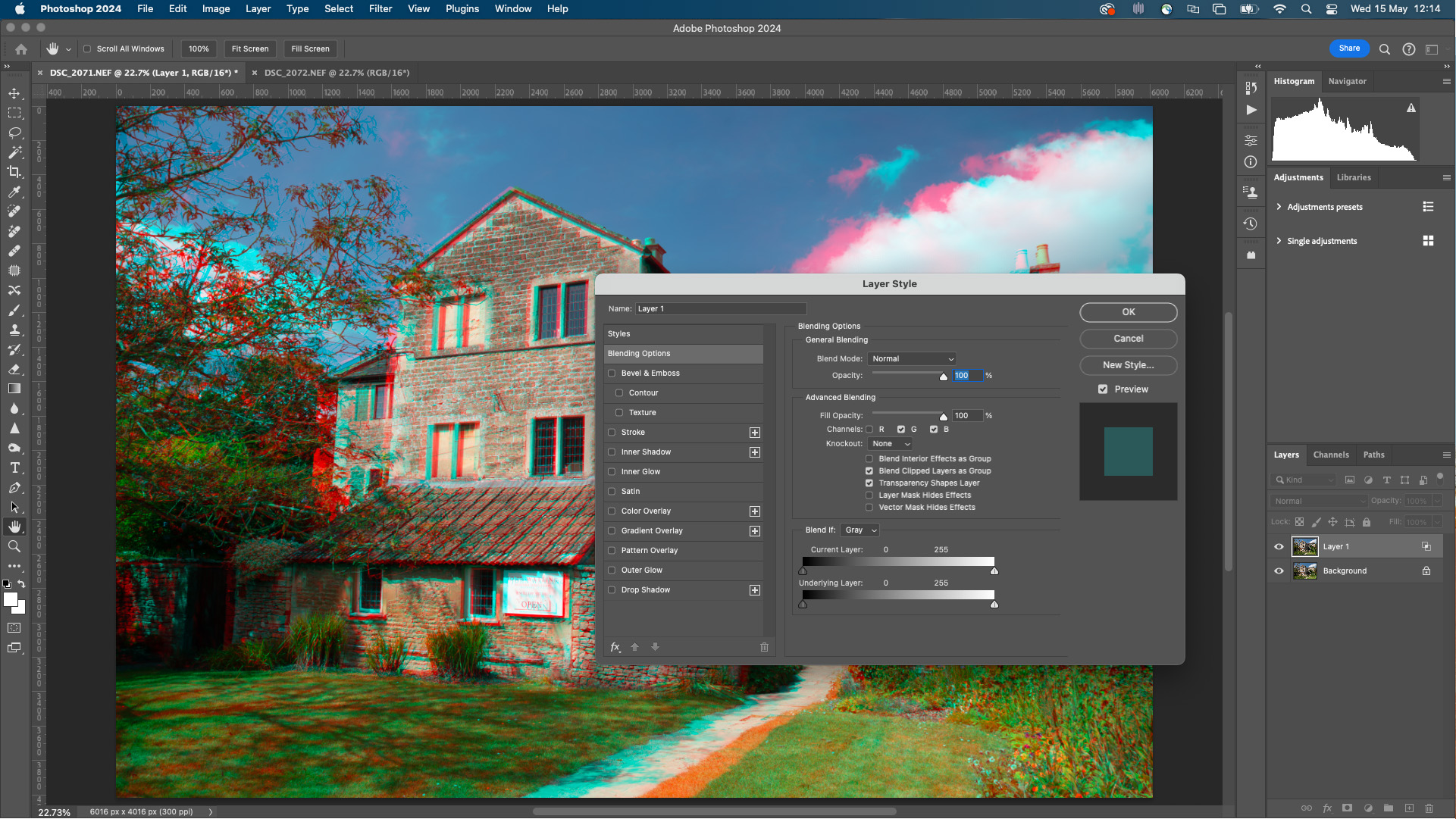
3. Change the channel

With the new layer selected, go to Layer>Layer Style>Blending options, or click the fx symbol in the Layers palette and select it there. Under the Advanced Blending heading, untick the R channel then click OK.
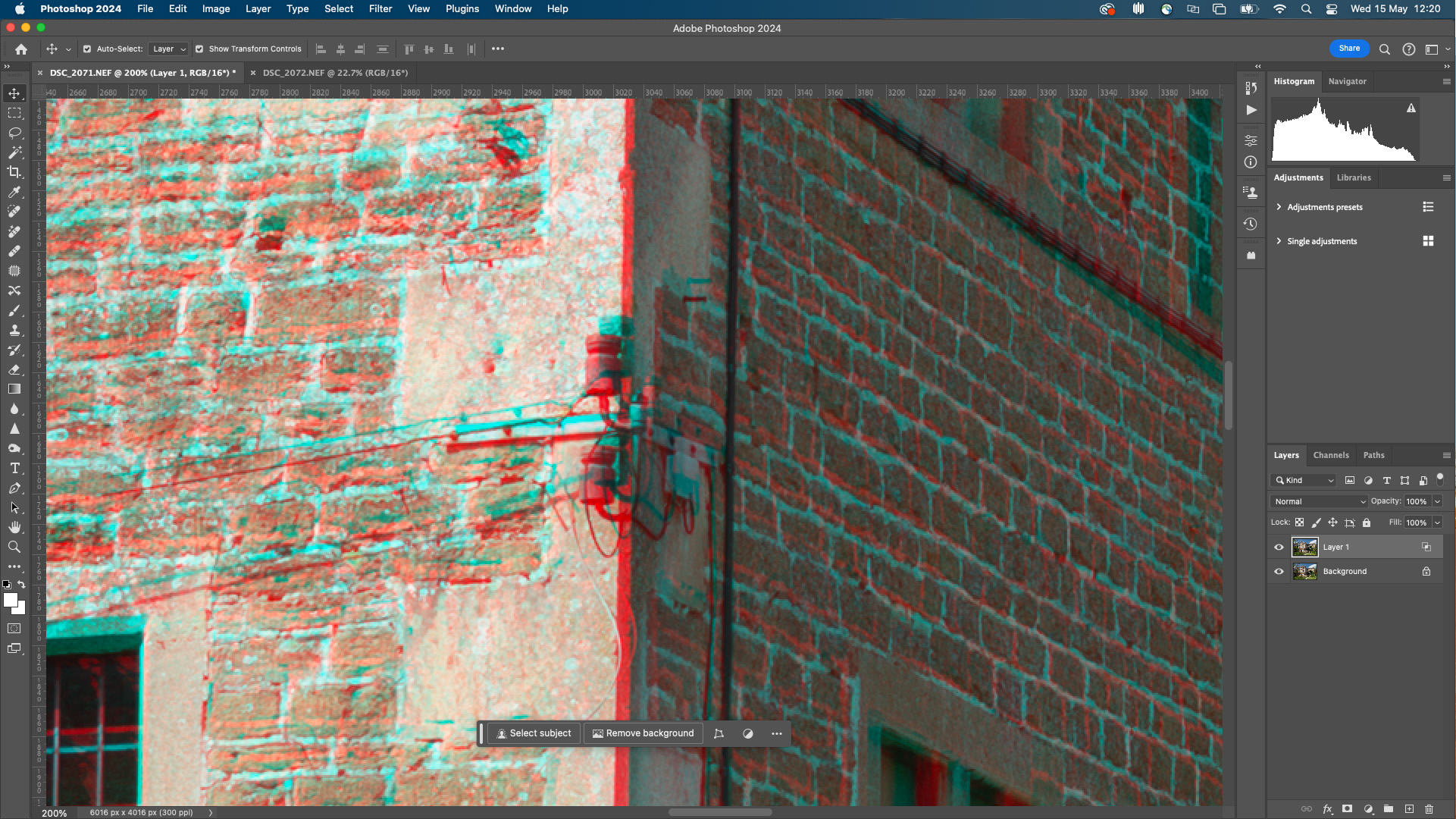
4. Check the position

Zoom right into where you made the focal point and select the Move tool. Use the keyboard direction keys to nudge the top layer so that it lines up perfectly with the layer below. It should be so that you don’t see any red or cyan at the focal point.
5. Merge and save

If you unselect the Background layer you can see where the top layer has moved from. Crop the image to remove this. Then, reselect the Background, flatten the layers and save the image. You can now view it with your 3D glasses.
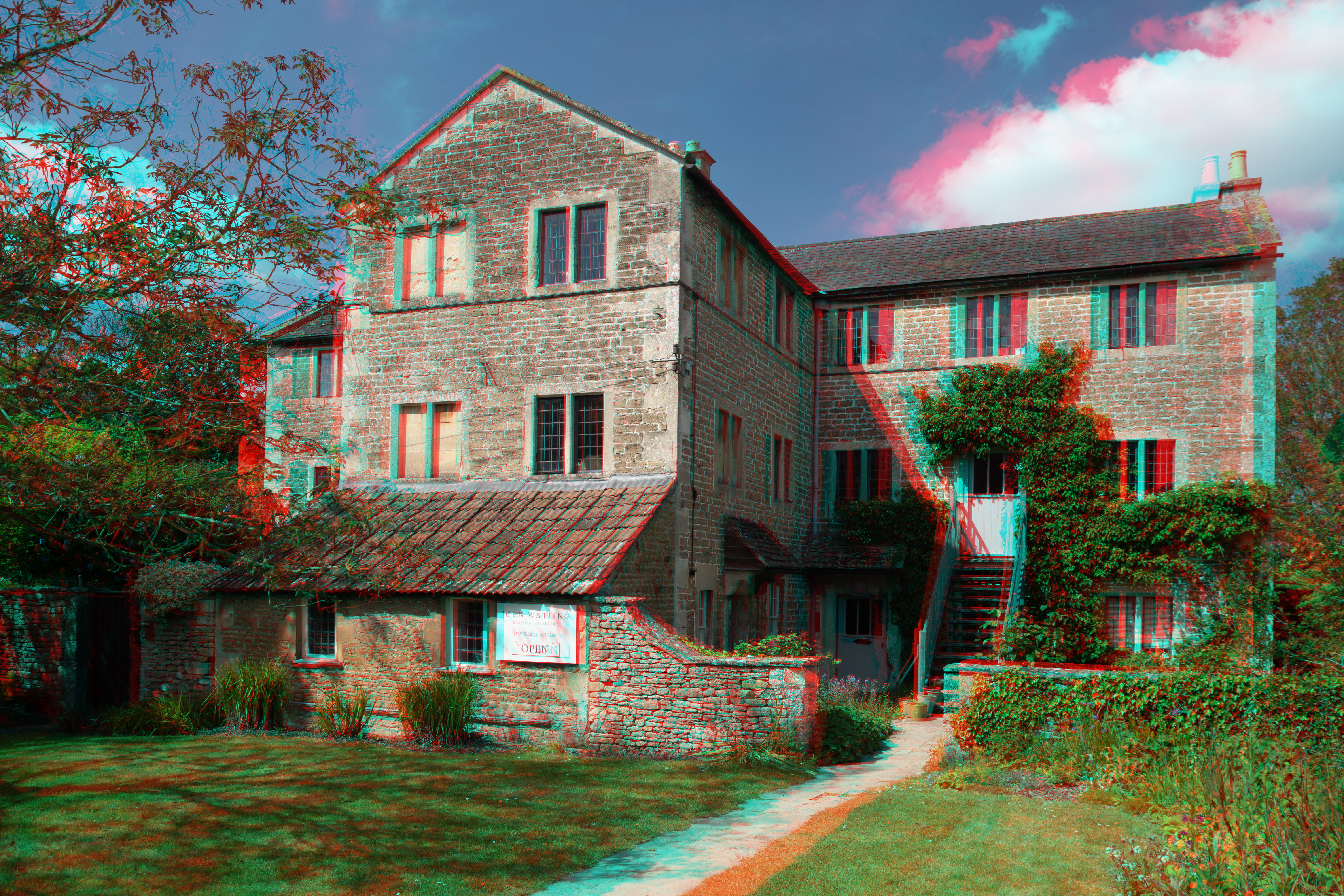
6. The final image
Get out your 3D glasses and focus on the edge of the building in the middle of the photo. That's the focal point. The rest of the main building will appear behind that, while the extension and wall will appear in front.

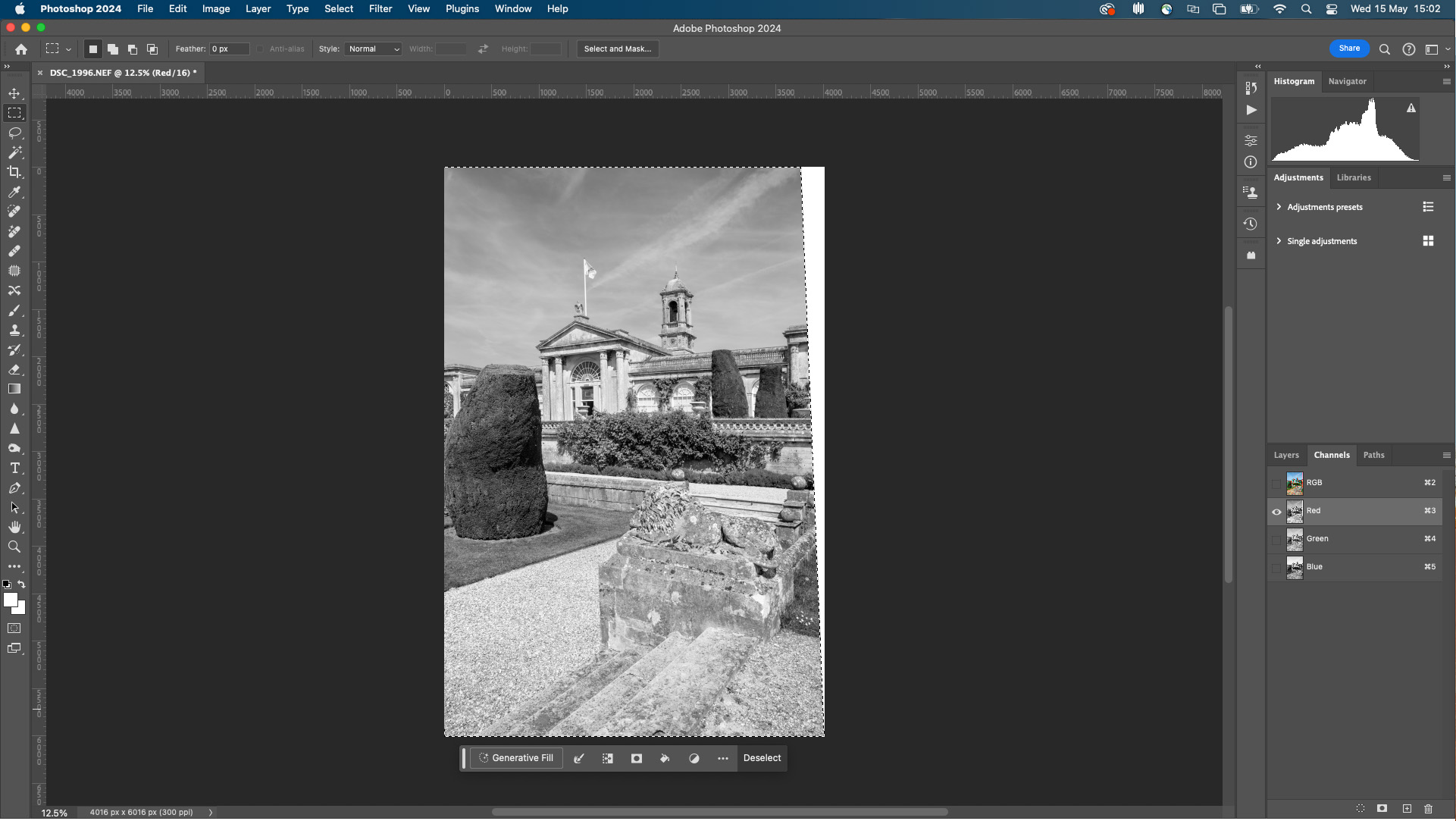
Create a 3D anaglyph from one photo

Want to create a 3D effect on a photo you’ve already taken? Thankfully, there's a quick and easy way to do it. It works best on images where there’s no foreground object that protrudes into the top half of the photo.
Simply load your image in Photoshop, go to Channels and click on the Red channel. Press Cmd-A/Ctrl-A to select the channel, then go to Edit>Transform>Skew and drag the top-left control point to the left. Do the same with the control point on the top-right corner. Click back RGB in the Channels palette. Use the Crop tool to remove the triangle of red that has appeared. Then view your new anaglyph 3D image.

Digital Camera World is the world’s favorite photography magazine and is packed with the latest news, reviews, tutorials, expert buying advice, tips and inspiring images. Plus, every issue comes with a selection of bonus gifts of interest to photographers of all abilities.
You may also like...
If you're into all things 3D, check out the best 3D scanners. You may also be interested in the best 360 cameras. And if you're looking for a free alternative to Photoshop, browse the best free photo editing software.
Get the Digital Camera World Newsletter
The best camera deals, reviews, product advice, and unmissable photography news, direct to your inbox!

Wendy was the Editor of Digital Photo User for nearly five years, charting the rise of digital cameras and photography from expensive fad to mass market technology. She is a member of the Royal Photographic Society (LRPS) and while originally a Canon film user in the '80s and '90s, went over to the dark side and Nikon with the digital revolution. A second stint in the photography market was at ePHOTOzine, the online photography magazine, and now she's back again as Technique Editor of Digital Camera magazine, the UK's best-selling photography title. She is the author of 13 photography/CGI/Photoshop books, across a range of genres.

